LP(ランディングページ)を作ろうと思うと、ペライチのようなウェブサービスを使うか、自作をするか、それとも業者に依頼するかの三択になります。
ペライチは価格は安いですが、あくまでできることに限りがあります。
業者に頼めば良いものが仕上がりますが、自分のやりたいようにアレンジできませんし、お金もかかります。
コピーライティングの修正も難しいでしょうし、直そうとしたら時間もかかってめんどくさいです。
そこでやはり自分でデザイン修正を行うという選択になります。
そこでウェブ制作のことをあまり分かっていなくても出来るのが、NewsPaperX(ニュースペーパー10)です。
今回はコレを使ってLPを作成する方法をご紹介します。
昨日作っててデバイスに合わせて全画面ヘッダーがなかなか出来ずに苦労したので、備忘録として残しておきます。
まず最初に準備するものですが、1枚のヘッダー用の画像です。
ニュースペーパーには背景を設定して、その上にレイヤーを重ねて文字を入れたり、人物をいれたり、更にはアニメーションを増やすこともできますが、ものすごく工程が増えてめんどくさくなるため、今回は画像1枚のヘッダーを用意して行うことにしましょう!
レイヤー型のメリットは背景を固定させることができ、文字部分をデバイスで調整させることができることです。ただ、その分全部の調整をしていかなければいけないですし、スライダーレボリューションのようなニュースペーパーが一応推奨している新しいものを覚える必要があります。
アニメーションは重くなるだけで、別に世の中の人達が求めていることでも、それによって成約率が上がるとも思えませんので、今回は無視します。
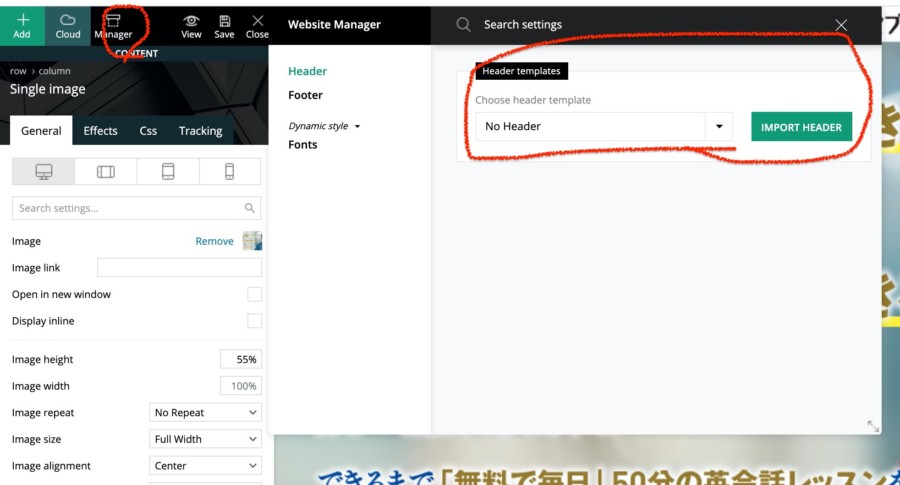
STEP1:ヘッダーを全部削除しておく
大前提として、ニュースペーパーはcloud Templatesを使うと、ヘッダーをオリジナルに色々カスタマイズできますが、ランディングページに関してはヘッダーは必要ありませんので、あえてヘッダーとボディをわけないでも大丈夫です。
むしろ、ヘッダーとボディをわけると、画像によってそれぞれのマージンを調整する必要が出てきてめんどくさいです。
各デバイスでの行間の調整がややこしくなります。更にはヘッダーの背景として画像を設定すると、ヘッダーの高さをうまく調整する必要があり、それに苦労します。

なので、ヘッダーが元から設定されている場合は全部、固定ページのEdit with TD Composerからエディット画面に入って、ここで表示しない設定にしておきましょう。
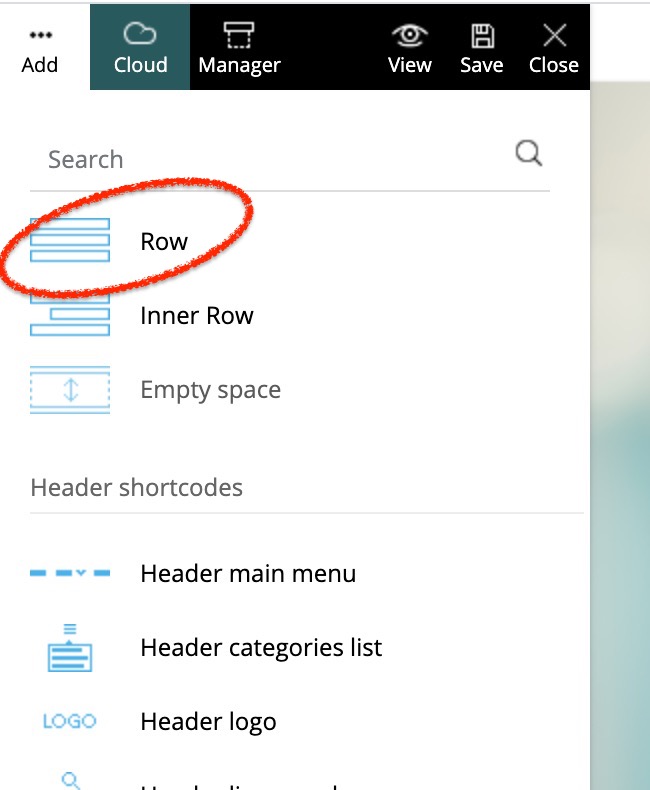
STEP2:本文にrow(行)と画像を設定する

ヘッダーを削除したらこのページビルダーで、一番上にRowを選んで配置してください。
これはページビルダーでいうとカラム設定にあたります。

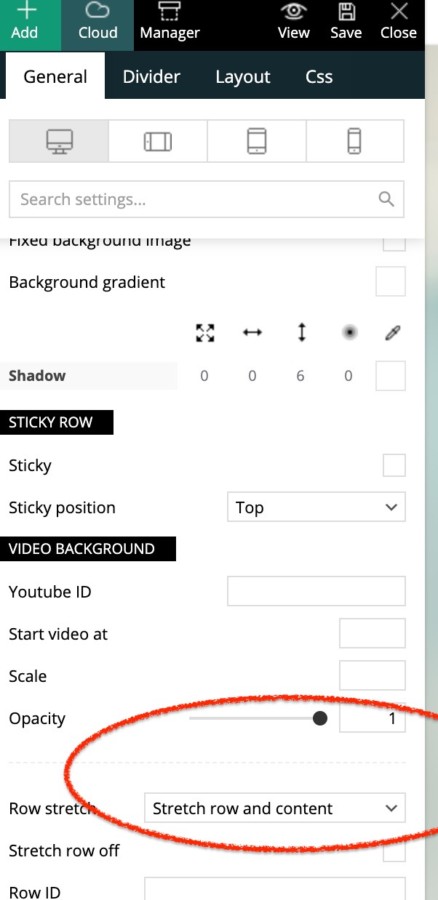
続いてそのrowでこの設定
これは横幅をフルサイズにする設定です。

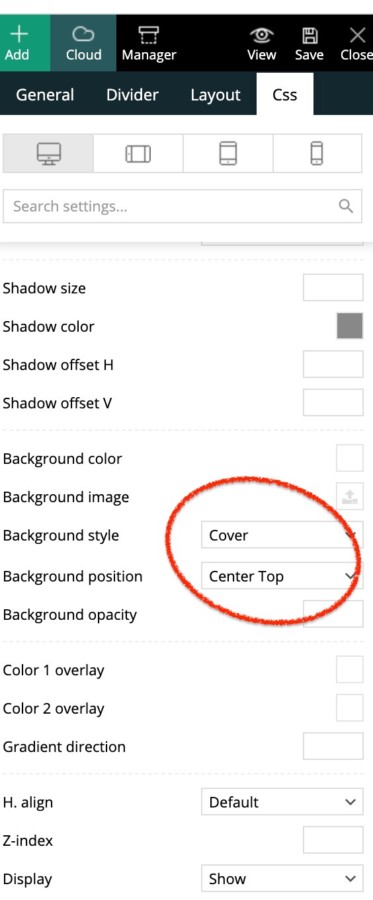
CSSの部分をこれにするのもわすれないでください。coverとは(恐らく)そのコンテンツを画面いっぱいに全部見せるみたいな意味だと思います。
ここで重要なポイントですが、実はこのCSSのところに背景画像を入れる設定があります。
その背景画像を入れることで、LPの最初のヘッダーを表示させることも可能です。
実は最初私はそれでやっていたのですが、その場合はあくまで背景画像なので、その画像に合わせてカラムが自動的に、サイズの違うPC画面で全画面表示してくれるわけではありません。
row自体はCSSの部分で500px、800pxなど調整する必要があります。それがかなりややこしいです。というのもPCが15インチか13インチか、横幅がどのぐらいか、そもそも同じ13インチのPCでも全画面で見てくれているのか、ブラウザのサイズを小さくしてみているのかによって、見え方がかわってしまい。端っこに文字が少しでもあるとその部分が削れて、見えなくなってしまう可能性があるんですね。
画像を画面いっぱい表示させないのであれば、調整は問題ないのですが、今回はどんなブラウザのサイズでも画面いっぱい表示させることを目的としているため、このやり方は諦めました。というわけで、あなたもCSSに詳しくないのであれば諦めてください笑。
STEP2:画像を設定する

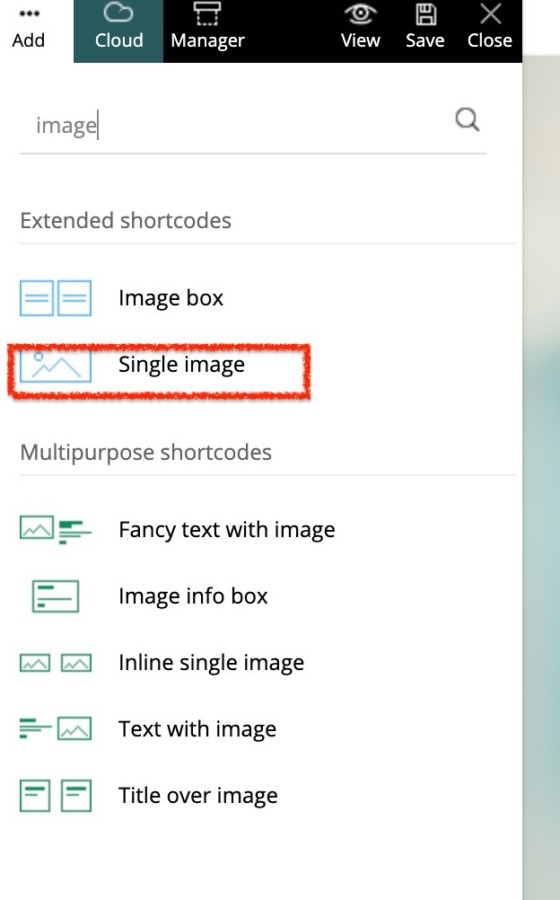
さあ、続いてrowの中に画像のビルダーをを入れていきます。
このsingleを選んでください。

ここが一番重要です。数時間悩んでいたのですが、やっとわかりました。
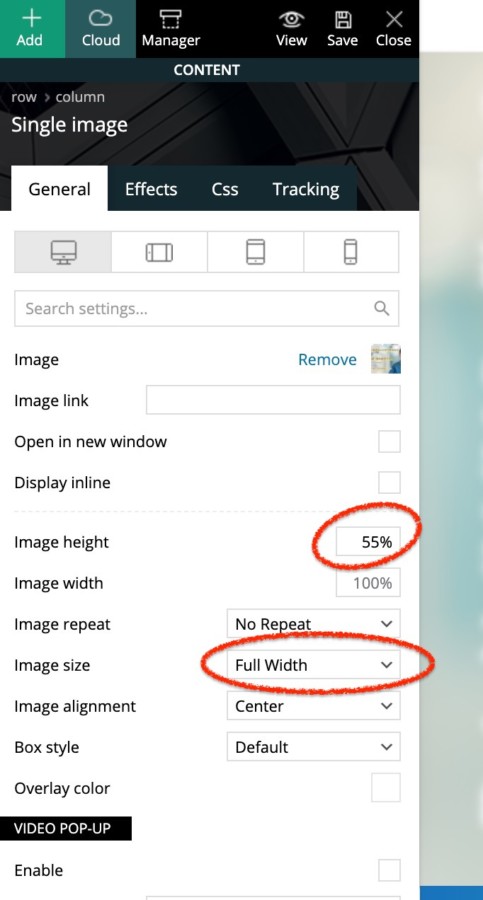
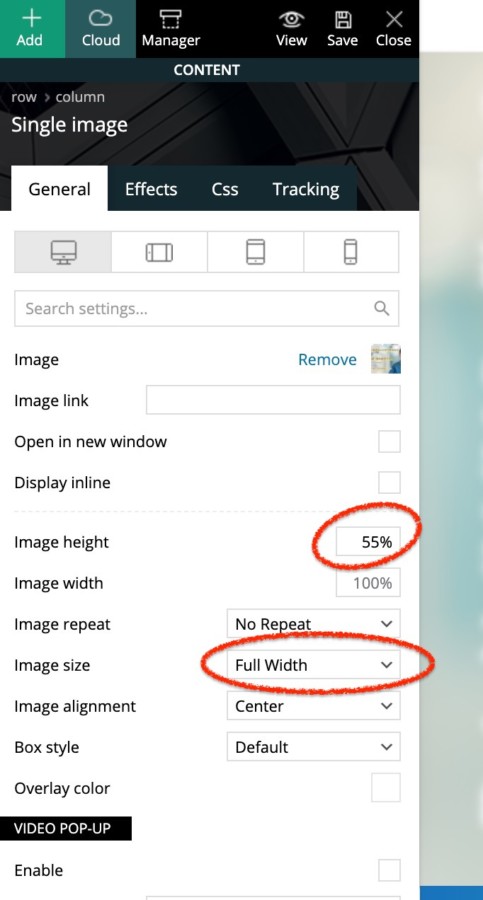
まずイメージサイズを横幅いっぱいのfull widthにしてください。こうすることで縦は気にせず画面枠がいっぱいになる設定ができました。
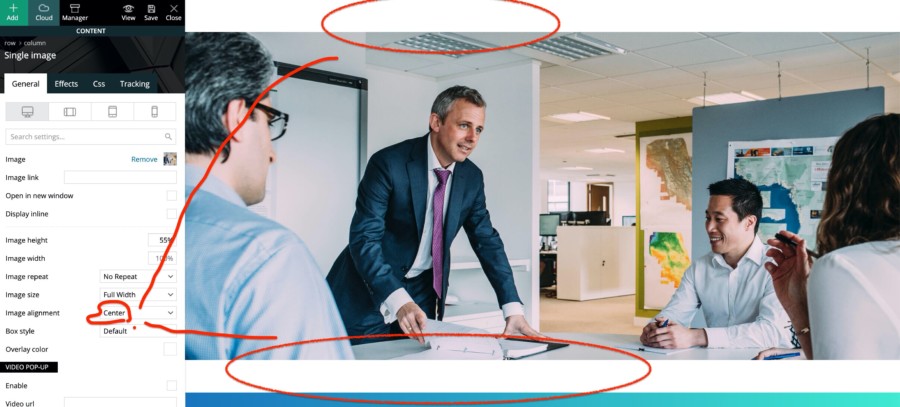
その後問題になってくるのが、縦もかなり無駄に長くなってしまっています。

こういう状態です。
悩んでいた時はCSSで調整していたのですが、CSSの%やpxで調整をするよりもこのhightで最初から%で指定してしまい、無駄な縦スペースを削除しておくのが早いです。
なので、繰り返し掲載しますが、

ここの55%という箇所で調整してください。
single image側のCSSやその他は一切調整しなくても大丈夫なはずです。
これでバッチリなはずです!!!!
なお、Newspaperでは元からcloud Templatesにもヘッダー画像のデザインが入っていたり、2画像を使うデザインも入っているので、それらを参考にしてもいいと思いますが、全画面表示の場合でも表示に合わせて横幅縦幅の比率が等しく変わってくれる設定のデモはないみたいです。いま時点ではですが。
よくスマホとPCで同じ画像を使うけど、スマホで見たらPC用の画像のサイドがきれちゃってみれなくなっているというのがあります。
もしくはPCでも13インチのmacbookとipadでは見れるものが違ってしまう(例えば横の文字が見えない、上と下の画像が切れちゃっている)こともよくあります。
今回はこういうことにならないような設定方法の話でした。

