この記事ではNewspaper10を使って、超簡単に1カラムレイアウトのデザインを作る方法をご紹介します。
一般的なランディングページを作る際に最も基本でありながら重要なのは、横幅と文字サイズです。
ランディングページは基本的に1カラムになりますので、横幅を自由にとることができます。
問題になってくるのは、1カラムで横幅が長すぎるとユーザーは見づらいと感じてしまうことです。

こういったサイトでLPをいくつか見てみると、たいていの場合はヘッダーを全画面にして、その下の文字はフルサイズではないパターンになっています。
もしくはこういったサイトのように

横カラムとその下の文字も全て同じサイズで調整する方法もあります。
ちなみに、このサイトの横カラムはぴったり1000pxみたいです。
NewspaperXでLPを作る際はどちらのやり方でもできます。
個人的にはヘッダーはフルの方がかっこいいかなとは思っていますが、読むユーザーからしたら特に気にしていないかもしれませんし、スマホから見るユーザーが多ければ、そっちを中心に考えてPCはそれに合わせてもいいかもしれません。
さて、LPを数サイト調べた中で、文字をきちんと入れているランディングページを見てみると、レイアウトはこんな感じでした。
*あくまで一例です。
|
1カラム横幅 |
マージン(実際の文字幅) |
文字数の最大 |
読ませる大きめの文字 |
|
|
LPその1 |
980 |
50+50 |
51 |
23 |
|
LPその2 |
960 |
50+50 実質860 |
||
|
LPその3 |
930 |
50+50 |
48 |
34 |
|
LPその4 |
950 |
40+40 |
51 |
40 |
本文の横幅は950前後
マージンは左右50px前後
実際の1カラムの幅は850前後
そして、気になる横幅の文字サイズは18pxで50文字前後が多いです。
太文字や少見出しぐらいになると40文字前後になります。
PCの場合、通常noteのような1カラムサイトだと、横幅700〜800pxで35文字ぐらいを基本にしています。
35文字になるように調整するのは、それが見やすい文字だからです。
しかしながら、文字量の多いLPで35文字で作ってしまうととんでもない長さになります。
またヘッダーは全画面(大体1000px〜1200pxぐらい)にしておいて、本文が700px〜800pxになると、ヘッダーと本文のサイズ差が激しく、なんかかっこ悪くなります。
そのため、PCの場合は850px前後にして、文字サイズを18px、50文字以内ぐらいを1行にするのが基本のようです。
スマホの場合は大見出し、小見出し、本文などの文字のジャンプ率に差をつけることが難しいため、本文は16px、大見出しでも30px以下が多くなります。
実際にニュースペーパーでレイアウトを作ってみる
というわけで、カラムや文字サイズがある程度見えてきた所で、NewspaperXでレイアウトを作ってみたいと思います。

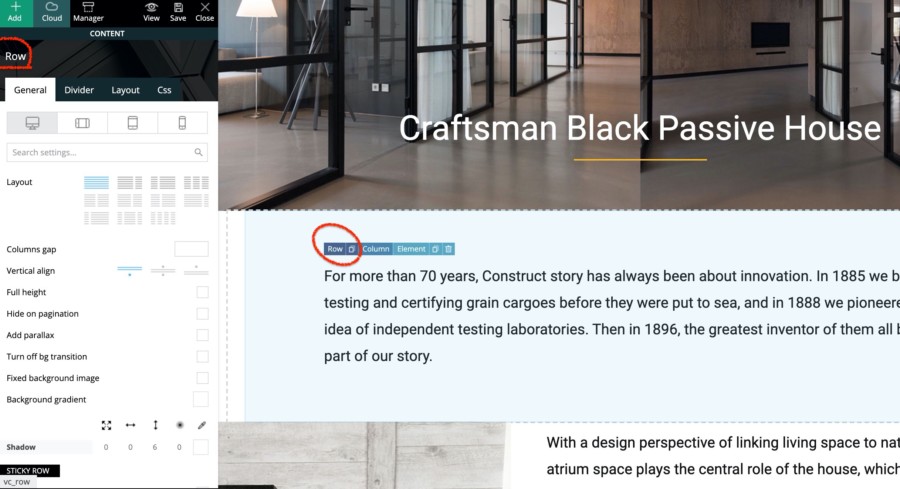
まずは管理画面からNewspaper10の固定ページ、もしくはcloudテンプレートにいき、ページビルダーのレイアウトになるrowを選びます。

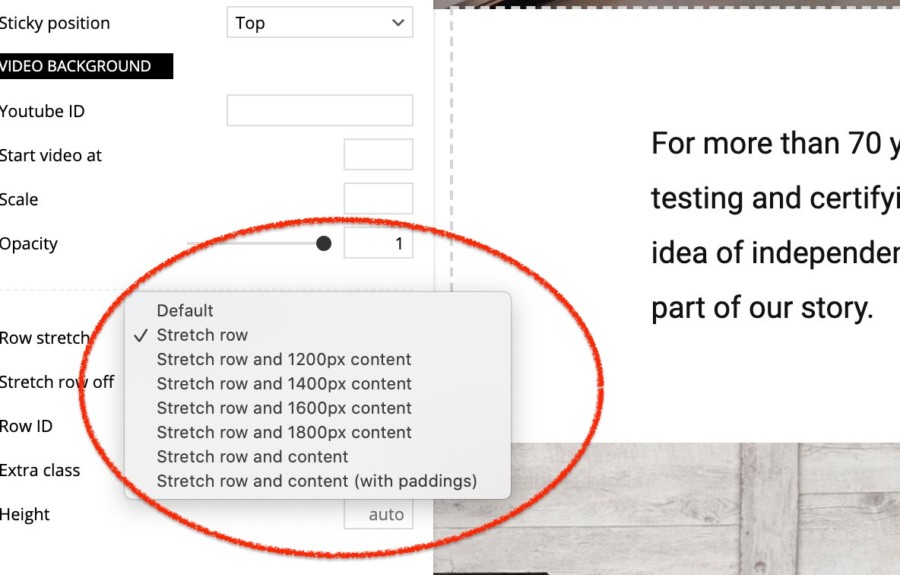
基本的なカラムのレイアウトはデフォルト、1200pxなど色々選べます。サイドめいいっぱいにしたい場合は、下から2番めを選んでください。
今回は本文なのでデフォルトのサイズでいきます。

で、現時点だとこのようにカラムめいいっぱいに文字が入っています。
デフォルトのレイアウトサイズでも横幅が問題なければこれでいいですが、1カラムレイアウトの横幅はデフォルトで1068pxあります。
さすがにこのレイアウトは大きすぎるため、横幅を狭くしたいですよね。

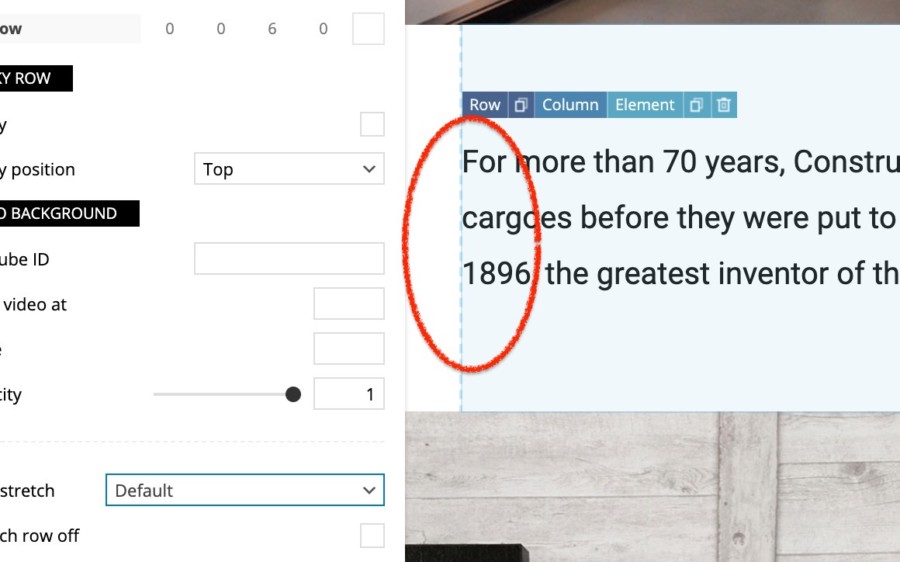
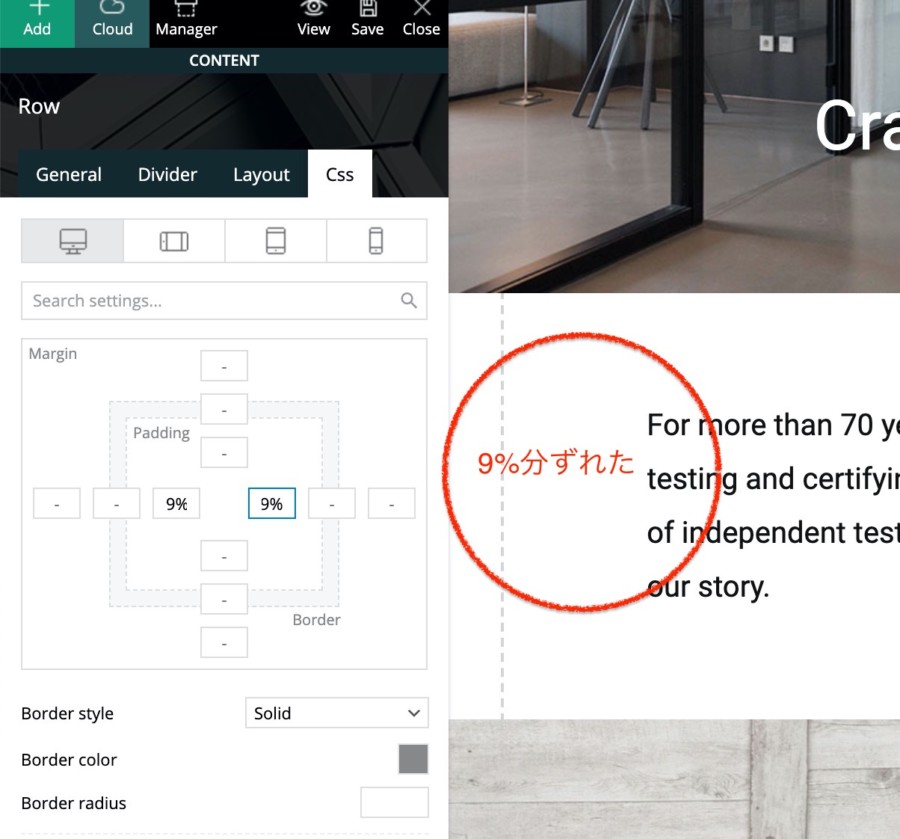
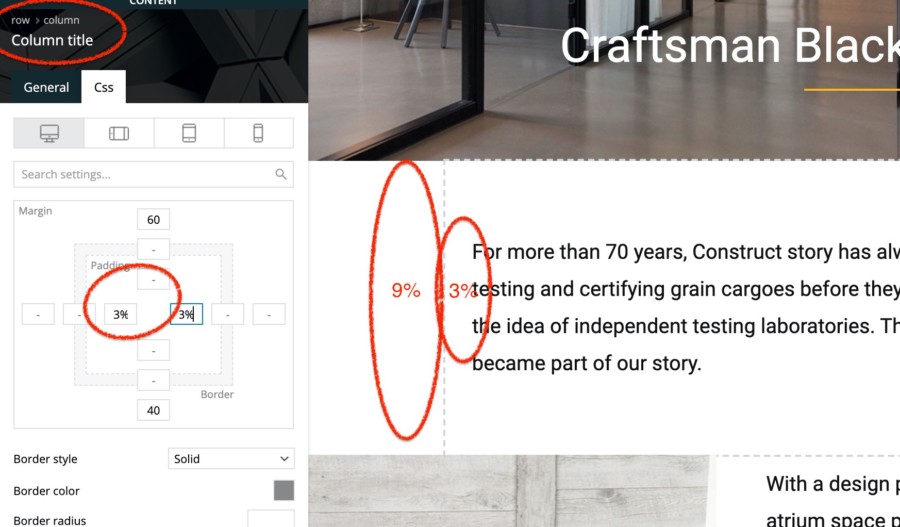
そこでrowカラムのCSS部分をみて、ここでこのように調整します。◯◯%で調整を入れると、その分だけ差がなくなります。
簡単に言えば1000pxなら5%でマージンを取ると、1000px – 50px – 50pxで900pxに調整されるわけです。
こうやって調整を入れるとかなりラクにできます。CSSを書く部分もありますが、私のようにCSSのコードをかけない人はここで%でやってしまえば、いいわけですね!

1点、確認しておきたいことは、Newspaper10の場合は行であるrowでまずは大枠のレイアウトを整えた後に、それぞれの要素(ブロック)を入れていきます。
つまり、CSSで横幅を決める際はrowでの設定とブロックでの設定が可能なのです。
違いは何かといえば、ブロックはあくまでブロック単位、rowはその行間にブロックをいくつ詰め込んでも全てにレイアウトが適応されます。
LPを作る際は横幅をある程度同じにしておきたいと思いますので、rowで横幅を確定させてしまうのがいいでしょう。
そうすれば一つ一つのブロック単位で調整を入れる手間が省けます。

このようにカラムで差をつけたい場合は2パターンあります。
1つ目は1つのrowを1200pxなど大枠にしておいて、inner rowのブロックをrowの中に入れてレイアウトを%や数字で調整していくパターン。
こうすることで外の大枠を確定させれます。
もう一つはそもそもrowを2つ入れるパターンです。
つまり、基本的に900pxに調整を入れているrowを使っていて、はみ出したいデザインが出てきた場合は別の1068pxのデフォルトのrowを入れていけばOKです。
ページビルダー的にどっちが軽いかは正直体感ではわかりませんが、入れる数は一緒なのでほぼ変わらないように思います。
この辺のやり方はクラウドテンプレートにデモが多数あるので把握するのは難しくないでしょう。
ぜひ色々試してみましょう。

